Sendgrid offers 24 7 customer support via phone email or live support.
Mailchimp grid gutter change.
For icon design but they seem to be missing from 1 7 0 209.
Mailchimp email design reference.
Multi column layouts are good at holding lots of information and the principles behind building them can be.
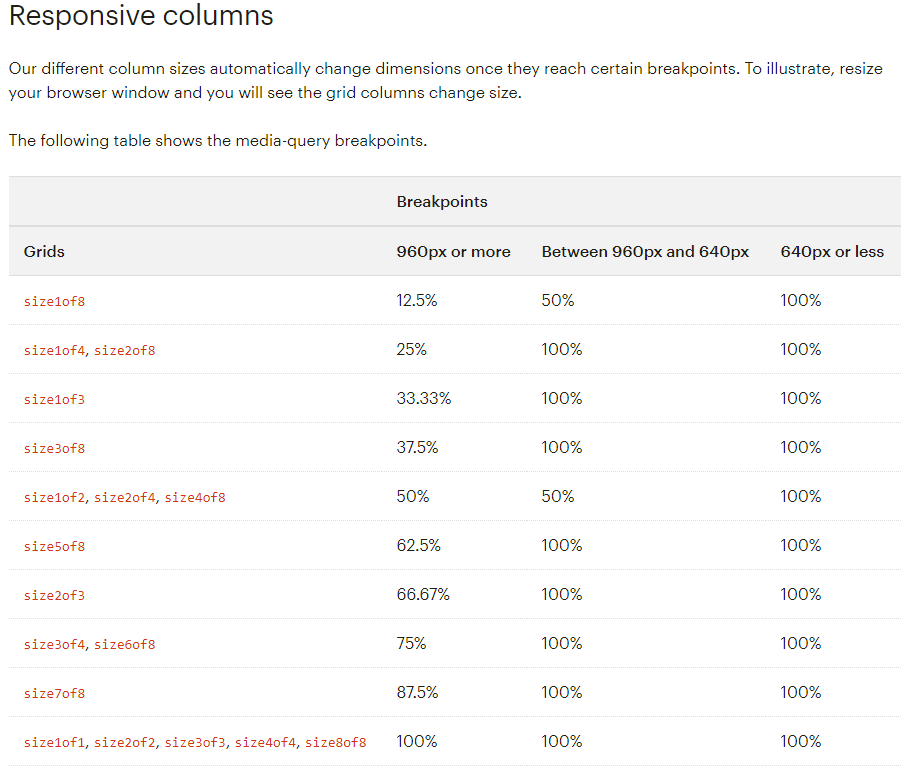
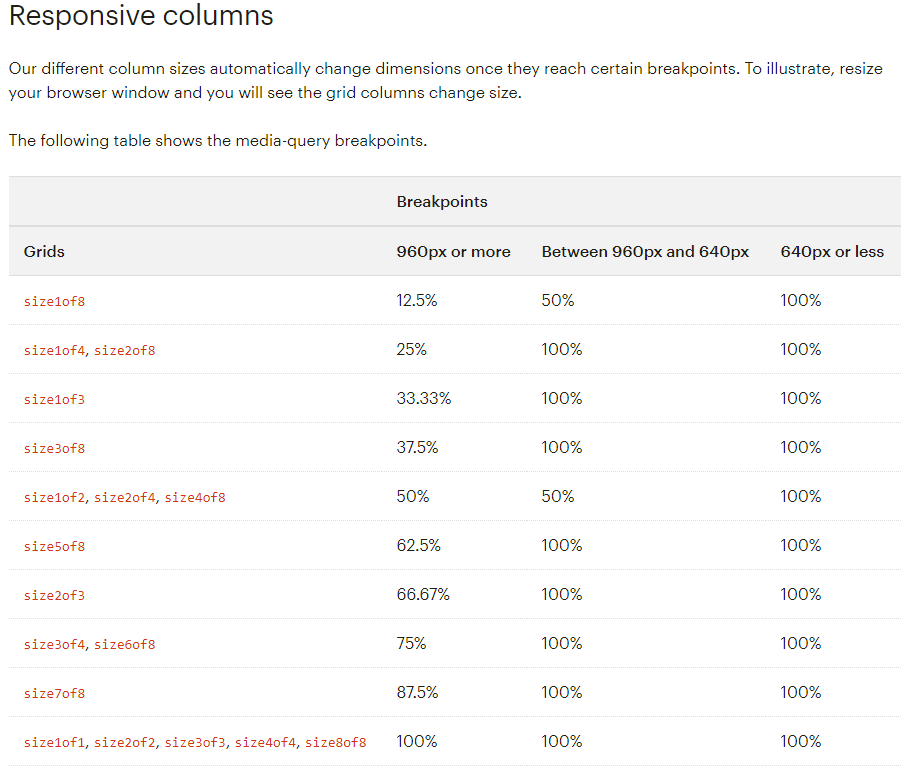
Our grid columns have a 15px padding on either side that results in a 30px gutter between columns and a 15px gutter on the grid edges.
A gutter of 20px grid column gap provides the needed space.
Most emails floating around out there aren t single column affairs.
Windows 10 home 1809 designer 1 7 0 209.
It also provides training.
In 1 6 5 there is an option to set a gutter between grid divisions very useful for laying out a set of grids on one page artboard e g.
Development html column layouts.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system.
The grid parent provides 2 columns grid template columns each of which can take up the same amount of left over space 1fr.
Some systems increase the gutter width as you increase in device width but it s also okay to keep it fixed.
Knowing how to build rock solid multi column layouts is pretty important.
Ideal for small businesses and freelancers gets you up to 2 000 subscribers and 12 000 emails.
Mailchimp offers support via email or phone.
On your account dashboard click restart or delete account in the alert banner.
Even though our columns are fluid the gutter remains constant.
To unpause billing on your account follow these steps.
Attached is a snapshot from both 1 6 5 with gutter.
Choose a plan and maximum contact count.
Within the project index js we are using the following line of code to change edit sass files.
20px is a common gutter size and this spacing will be really important when you have a masonry design or a grid of card elements a simple example being a photo gallery.
Mailchimp free plan review.
Mailchimp presents the jump.
On the edit your billing plan page click change plan.